Courses Infomation
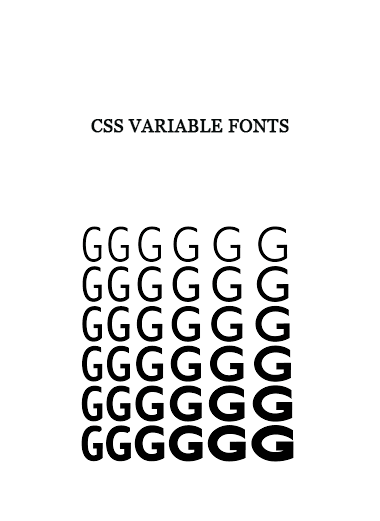
CSS Variable Fonts
CSS Variable Fonts
**More information:
Description
Digital typography has long promised dramatic flexibility, but only delivered it in part. Yes, fonts that change size have become ordinary, and we’ve learned to expect multiple variations in a family, but precisely specifying blends has remained difficult. New fonts and a new CSS specification are changing this, though, letting developers specify many axes beyond font size. It’s now much easier to create attractive and varied pages, using only a single font as the base. In this course, Morten Rand-Hendriksen demonstrates how to use variable fonts to make designs pop while preserving efficient use of bandwidth. Explore the basics of variable fonts-which allow you to download one font file and vary it as required-as well as how to use them in practice and support backwards compatibility.
Topics include:
What are variable fonts?
The weight, width, slant, and italic variation axes
Creating custom variation axes for variable fonts
Adding a variable font
Using the font-variation-settings property
Using custom properties for easier styling
Designing typography in the browser
Providing fallback fonts for older browsers
Salepage : CSS Variable Fonts
































Reviews
There are no reviews yet.